La technologie évoluant rapidement, les tendances en matière de conception de sites web suivent le mouvement et s’adaptent aux préférences et aux attentes changeantes des utilisateurs. Il est crucial pour les propriétaires de sites web et les concepteurs de rester au fait des dernières percées et normes afin de créer des interfaces visuellement captivantes et conviviales. Dans cet article, nous allons explorer quelques-unes des tendances les plus récentes en matière de conception de sites web pour 2023 qui peuvent élever l’attrait de votre site web et l’expérience de l’utilisateur.
Plan de l'article
1. Mettre l’accent sur l’espace négatif
En 2023, l’accent mis sur l’espace négatif, également connu sous le nom d’espace blanc, gagne du terrain dans la conception de sites Web. La création d’un design minimaliste avec beaucoup d’espace négatif autour des éléments aide les utilisateurs à se concentrer sur le contenu essentiel et crée une expérience simplifiée, semblable à celle d’une application.
A découvrir également : Les bases de l'impression 3d métal
En utilisant efficacement l’espace négatif, vous pouvez guider l’attention des visiteurs, améliorer la réactivité sur différents appareils et offrir une meilleure expérience de navigation. Cela se traduit par une meilleure convivialité et une expérience utilisateur agréable. Un projet de conception de site web ? Renseignez-vous sur : https://www.tactee.fr/creation-web/agence-wordpress/
2. Sections héroïques rationalisées
Une tendance observée en 2023 est le passage à des sections héroïques rationalisées sur les sites web. Au lieu de submerger les utilisateurs avec de multiples images, vidéos et boutons, l’accent est mis sur la présentation des informations les plus importantes.
Lire également : Comment lancer sa propre chaîne YouTube ?
Cette réduction de la friction permet un parcours client plus fluide et une meilleure navigation sur le site web. Les marques, en particulier dans le secteur SaaS, optent pour des sections héroïques directes qui présentent des titres accrocheurs, un texte concis, des appels à l’action (CTA) clairs et une image ou une vidéo clé, optimisant ainsi leurs taux de conversion.

3. Une typographie forte et audacieuse
La typographie surdimensionnée gagne en popularité en tant qu’élément visuel puissant dans la conception de sites web. En utilisant des textes de grande taille qui attirent l’attention, les sites web peuvent communiquer efficacement des messages essentiels et créer une expérience visuelle attrayante.
L’utilisation de la typographie en gras est polyvalente. Les concepteurs peuvent choisir de se lancer à fond dans la tendance ou de l’incorporer subtilement pour faire des déclarations et mettre en évidence des propositions de vente uniques (USP). Un contraste de couleurs élevé et un arrière-plan simple sont essentiels pour faire ressortir le message et améliorer l’interface utilisateur globale.
4. Design nostalgique
Les éléments de design nostalgiques font un retour en force en 2023. Les sites web exploitent les émotions des utilisateurs en incorporant des éléments de style rétro qui font appel aux souvenirs et à l’esthétique du passé.
Des formes simples, des lignes uniques, des combinaisons de couleurs bicolores, une typographie de style vintage, des textures d’antan et des illustrations de style bande dessinée ramènent les utilisateurs à leur « âge d’or ».
Lorsque l’on utilise un design nostalgique, il est essentiel de garder les autres éléments simples et intuitifs pour maintenir une interface utilisateur équilibrée et attrayante.
5. Le défilement horizontal
Alors que le défilement vertical a longtemps été la norme pour la navigation sur les ordinateurs de bureau, le défilement horizontal apparaît comme une alternative très tendance en 2023.
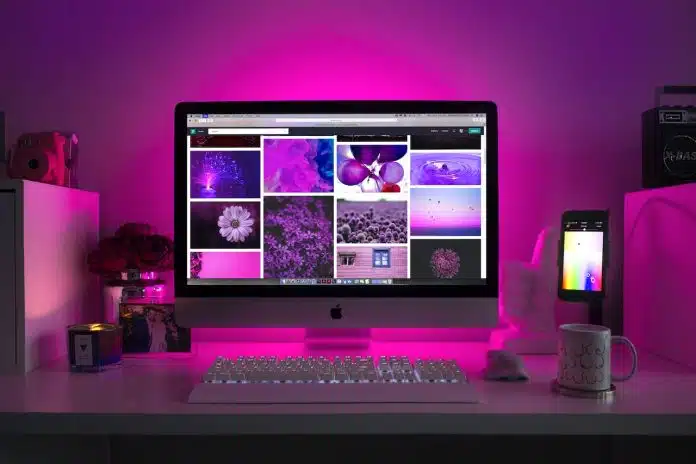
Les sites web intègrent le défilement horizontal pour offrir aux utilisateurs une expérience de navigation unique et mémorable. Cette tendance est particulièrement efficace pour présenter de grandes galeries d’images ou des éléments interactifs tels que des cartes.
Le défilement horizontal offre non seulement plus d’espace sur la page web, mais il améliore également la convivialité des appareils dotés de fonctions de balayage, tels que les smartphones.